
Стикеры – неотъемлемая часть жизни в социальных сетях. Давай с тобой научимся их рисовать!
Стикеры – это просто. Для примера ты можешь выбрать своего зверя. А мы с вами нарисуем фирменного персонажа XPPen – фенька Феникса. Для этого нам понадобится программа Paint Tool Sai 2, а также любой графический планшет. Очень удобно, когда ваше перо поддерживает степени нажатия, чтобы делать красивый и аккуратный контур. Я буду работать на интерактивном дисплее Artist Pro 14 (2-го поколения).

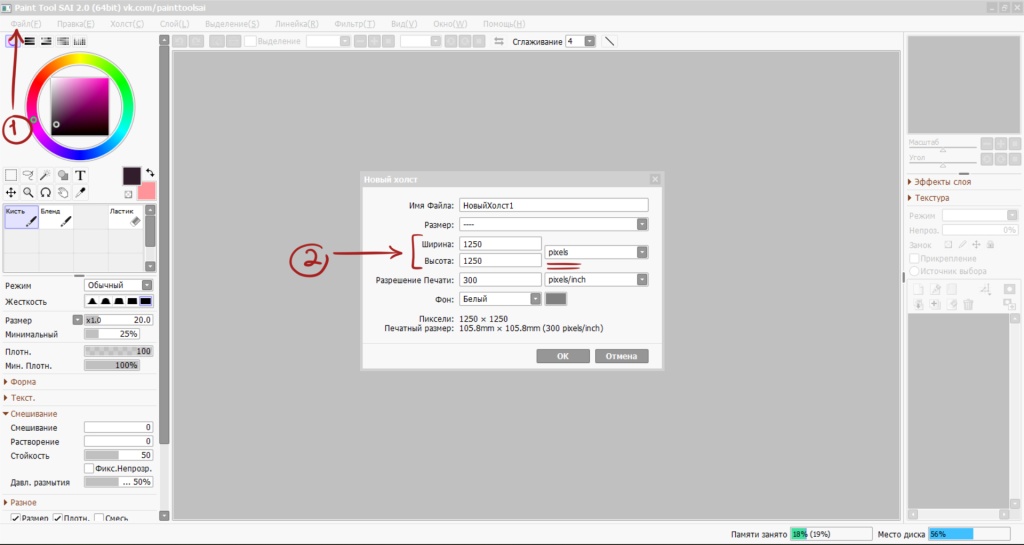
1. Создаём холст 1250х1250 px. Обычно стикеры для социальных сетей нужны размера 512х512 px, но изначально его нужно рисовать на размере в два раза больше, как минимум. Так же для создания нового холста можно использовать сочетание клавиш «Ctrl+N».

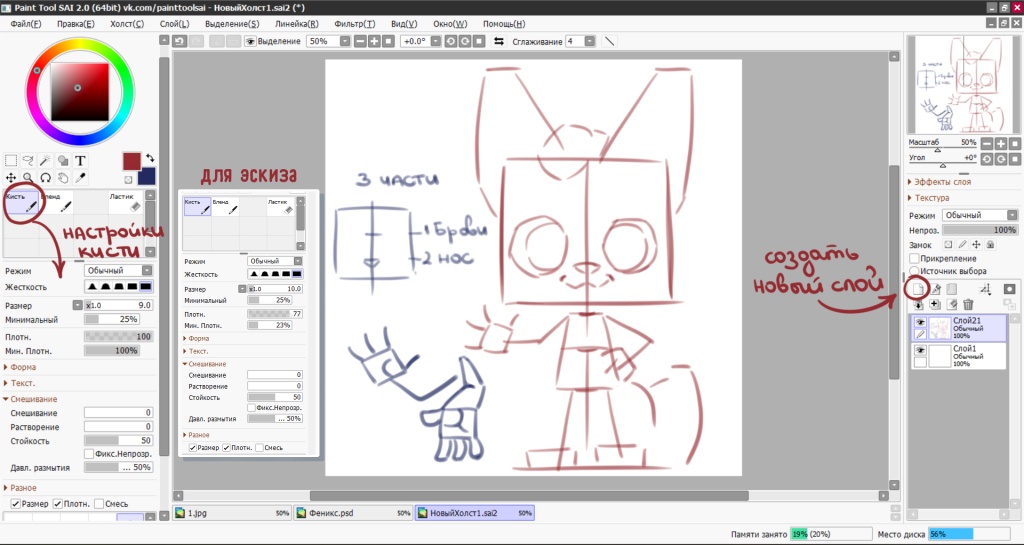
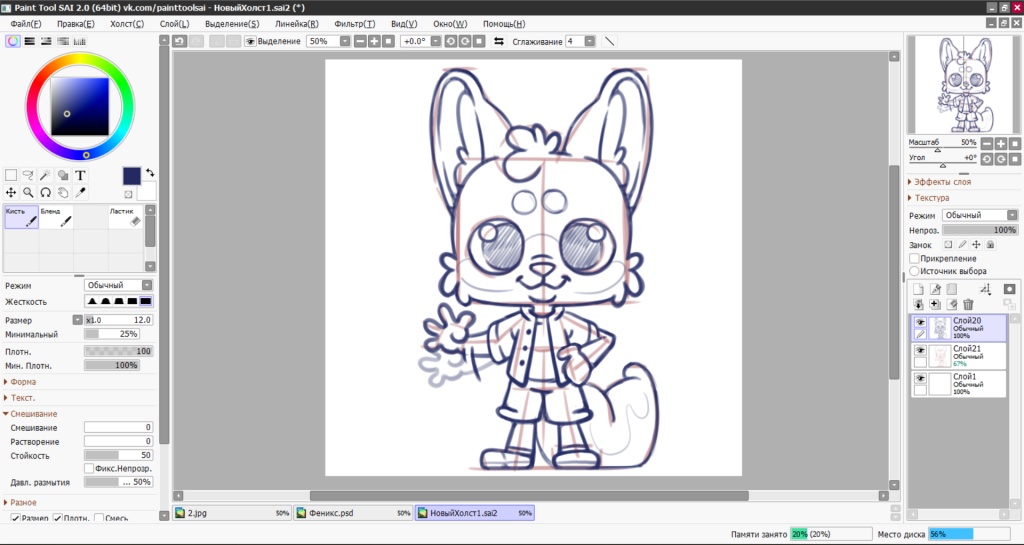
2. Обычно в новом документе у нас уже есть один слой. Пусть он будет пустым. Создадим сверху новый слой, для этого на панели слоёв, чуть выше, найдите клавишу в виде пустого листика с загнутым краем, это клавиша «новый слой». Пришло время нарисовать эскиз нашего будущего персонажа. Так же посмотрите на настройки кисточки, которую мы будем использовать. В своих рисунках я использую только одну самую простую жёсткую кисть.
Настройки кисточки:
- Режим «Обычный»
- Жёсткость «Максимальная»
- Размер 20, минимальный 25%
- Плотность 80, минимальная 22%
- В графе «Смешивание» нам нужна только «Стойкость» в 50 и «Давл. размытия» в 50, остальное на 0.
- И ставим галочки на пунктах «размер» и «плотность».
Для эскиза просто уменьшим «Минимальную плотность» на 25%, а «Плотность» на 80%.
Итак, фенёк - это маленькая лисичка с огромными ушками. Возьмём на заметку. А ещё персонаж будет антропоморфным. То есть мы добавим ему человеческие черты: поставим на две ножки-лапки, оденем в костюмчик.
Стикеры – это в первую очередь эмоции и типичные действия. Для примера я выбрала стандартную эмоцию – приветствие. Поэтому Феникс будет улыбаться и махать лапкой. Набросаем для начала основные пропорции.

3. Сверху создаём ещё один слой. Непрозрачность нижнего убавляем примерно до 20-60%, как вам будет комфортнее. Это нужно, чтобы поверх мы могли прорисовать полноценный эскиз. Чтобы создать эффект движения, махание лапкой, мы повторяем рисунок лапки ниже и добавляем пару чёрточек, добавляя эффект скорости.
Вы можете одеть свою лисичку в любую другую одежду. Я же одела Феникса в футболку с рубашкой с коротким рукавом и в шортики, а также кеды на ножки.

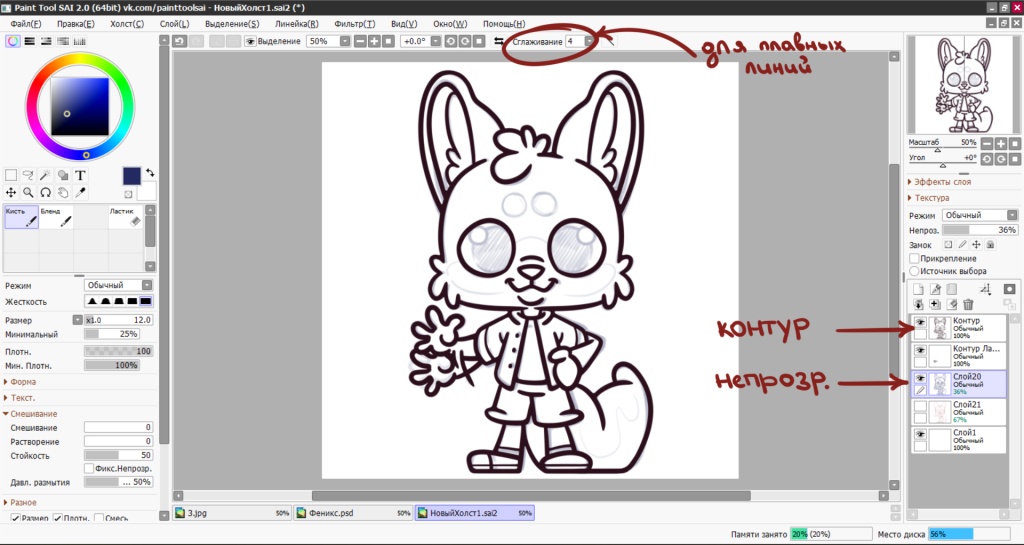
4. Эскиз готов. Время сделать аккуратный контур. Чтобы контур был более гладкий, вы можете увеличить параметр «Сглаживания», он находится вверху на панели под верхним меню. У кисточки же увеличиваем параметр «плотность» и «мин. плотность» на 100%.
Часть лапки, которая будет в движении, мы отрисуем на отдельном слое ниже. Просто чтобы было удобнее с ним потом работать.

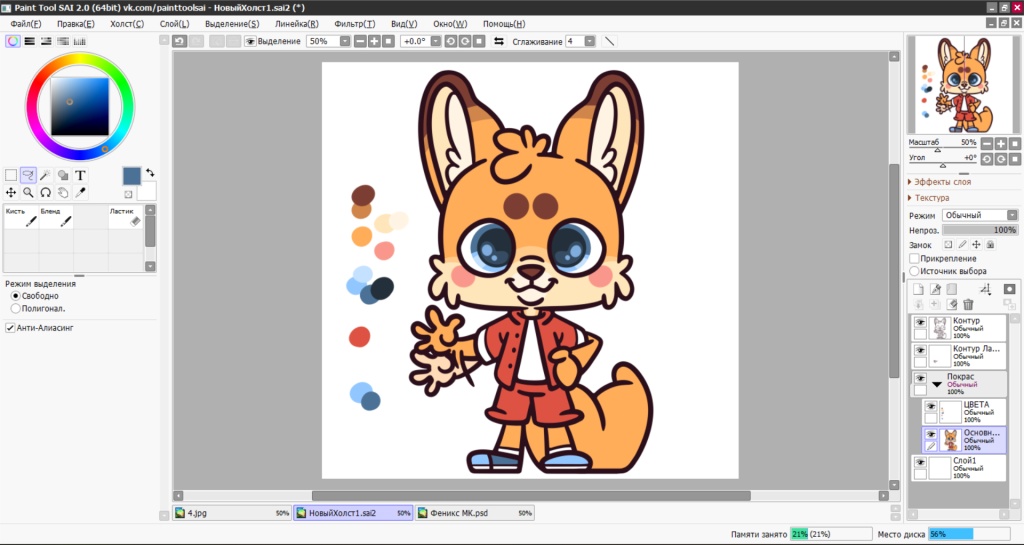
5. Красим персонажа в основные цвета. Чтобы не путаться в слоях, создадим папочку ниже слоёв контура, назовём её «Покрас», и внутри создадим ещё слой, на котором мы аккуратно покрасим наш стикер. Не залезайте за края.
Примечание: как создавать папки я уже как-то рассказывала в статье «Рисуем тыквы на Хеллуин».
На этом этапе мы лишь делаем основные цвета. С помощью круглой линейки «Линейка» - «Элипс» можно нарисовать аккуратные радужку и зрачки в глазках. Этот инструмент можно найти на панели в самом верху, пункт меню так и называется «Линейка», внутри можно выбрать прямую или элипс, или воспользоваться быстрой клавишей «R», появится та линейка, которой вы пользовались в последний раз. Добавим на зрачках несколько бликов в цвет глаза. Так они будут смотреться более живо.
Нижнюю часть махающей лапки красим в более светлый оттенок, чтобы она была как бы полупрозрачной.

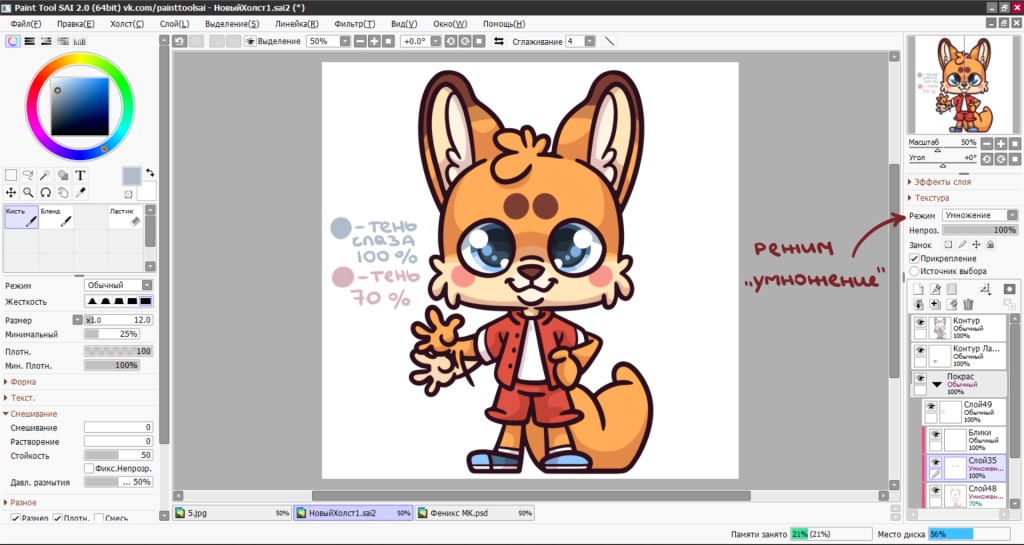
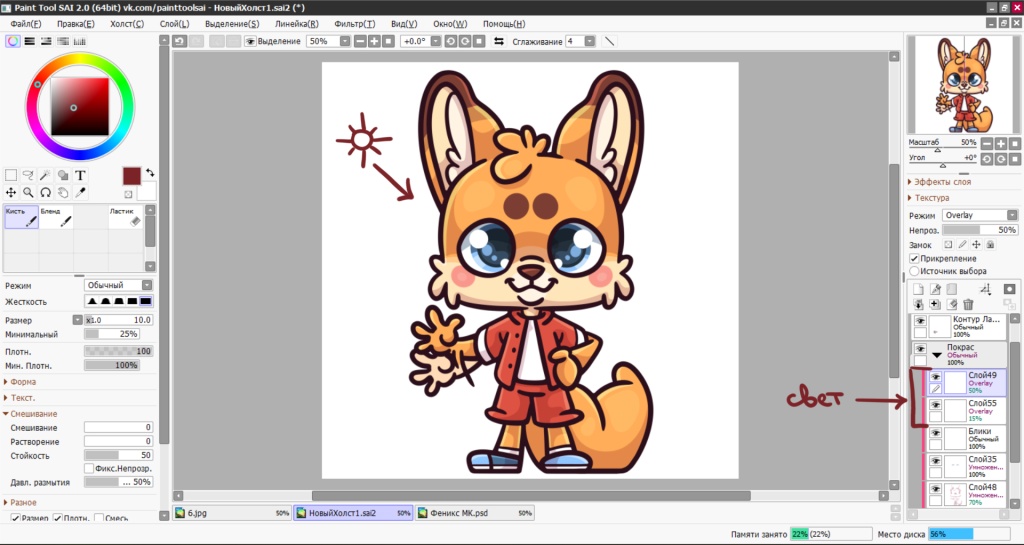
6. Следующий этап – тень. Будет два разных цвета, один для тела. На разных слоях. Для тела тёплый оттенок с непрозрачностью 70%. Для глаз холодный с непрозрачностью 100%. Чтобы сделать эффект затемнения, выберем режим наложения слоя. Эта графа находится над панелью «Слои» в выпадающем меню. Нам нужен режим «Умножение».

7. Тень не может существовать без света. Найдите, где будет светить ваше солнышко. Моё находится слева сверху, оттуда и будут падать солнечные лучики. Нам так же понадобится новый слой. На этот раз с параметром наложения «Overlay», их красим просто белым цветом. Его оставляем с непрозрачностью 50% и делаем линии по краям персонажа. Второй слой более мягкий 15%, с помощью него добавим несколько световых пятнышек на мордочке и хвосте. Они едва видные, но придадут стикеры чуть больше объёма.

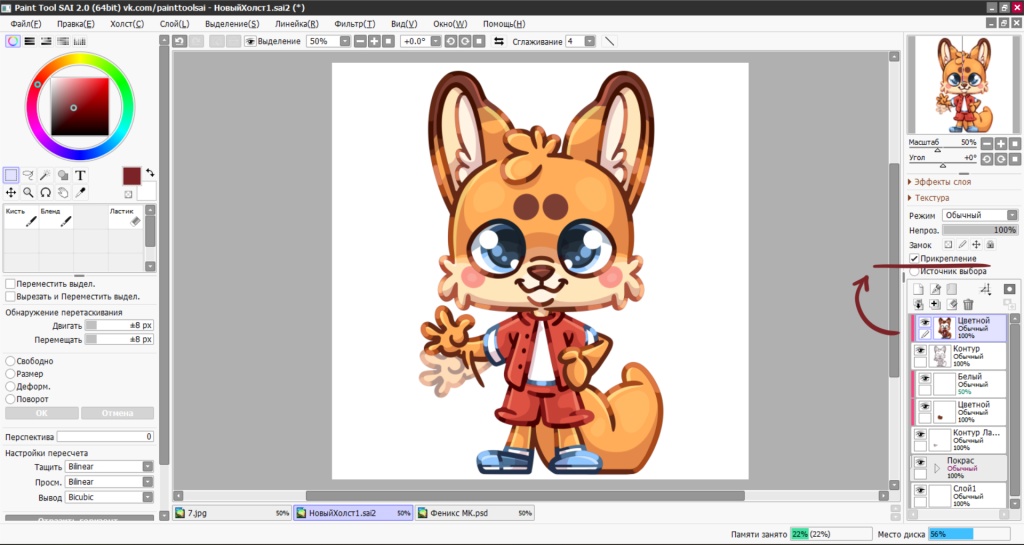
8. Стикер почти готов. Немаловажная деталь – это контур. Контур у стикеров может быть как чёрный, тогда стоит сделать его более тонким, так и цветным. Мы воспользуемся вторым вариантом. Цветной контур делает персонажа более живым. А просто чёрный более мультяшным или комиксным. Так что выбор за вами.
Как сделать цветной контур? Воспользуемся ещё одной интересной фишкой программы – «Прикрепление». Создаём новый слой над контуром и нажимаем галочку у вышесказанной функции, она находится над панелью слоёв.
Для цветного контуры надо выбрать более тёмные цвета чем основа. Поэкспериментируйте с цветами и их количеством. Можно сделать лишь пару оттенков или сделать разные в тени и свете. Тут кому как больше нравится. Я обычно делаю много оттенков на контуре.

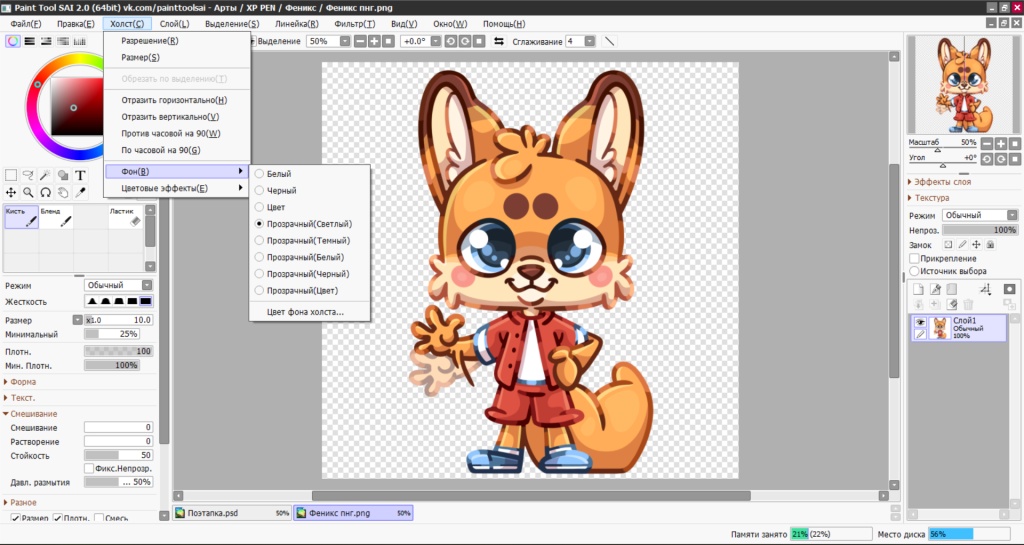
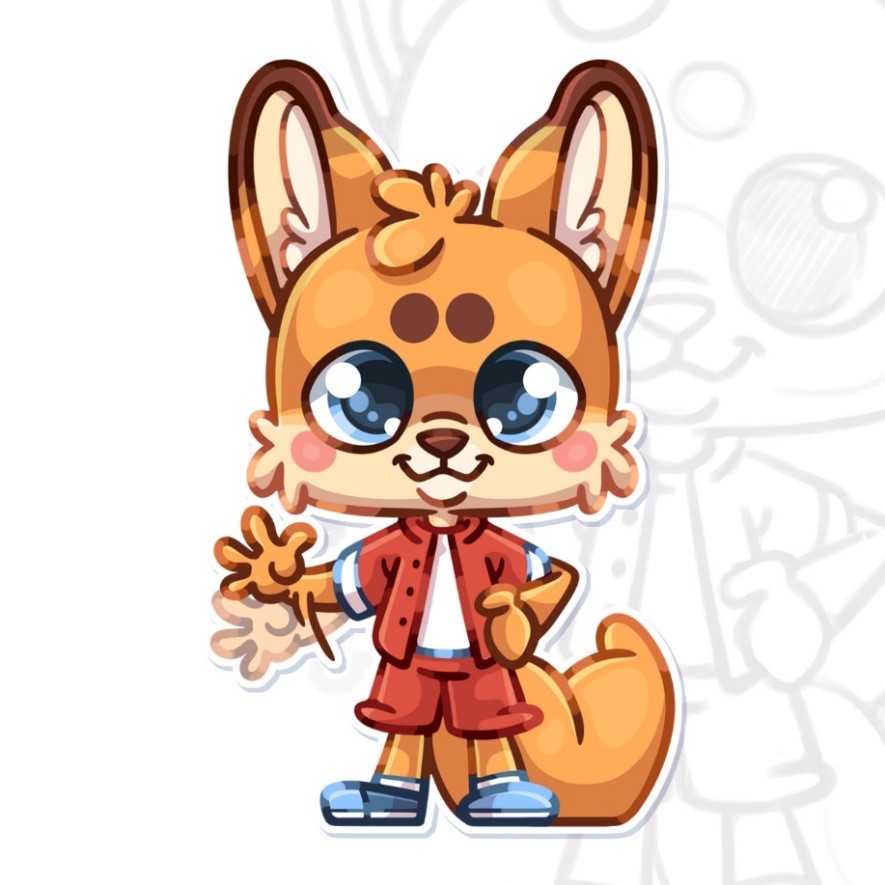
9. Итак, стикер готов! Как вы помните, стикеры обычно с прозрачным фоном. Нам тоже нужен такой.
Для начала снимите видимость с самого первого белого пустого слоя. Если фон не стал квадратиками, то зайдите в панель «Холст» - «Фон» - «Прозрачный». Далее сохраним рисунок в формате PNG. Так же, конечно же, не забывайте сохранять наш документ в оригинальном формате, в PSD или SAI, чтобы можно было всегда его открыть и вернуться к рисунку.

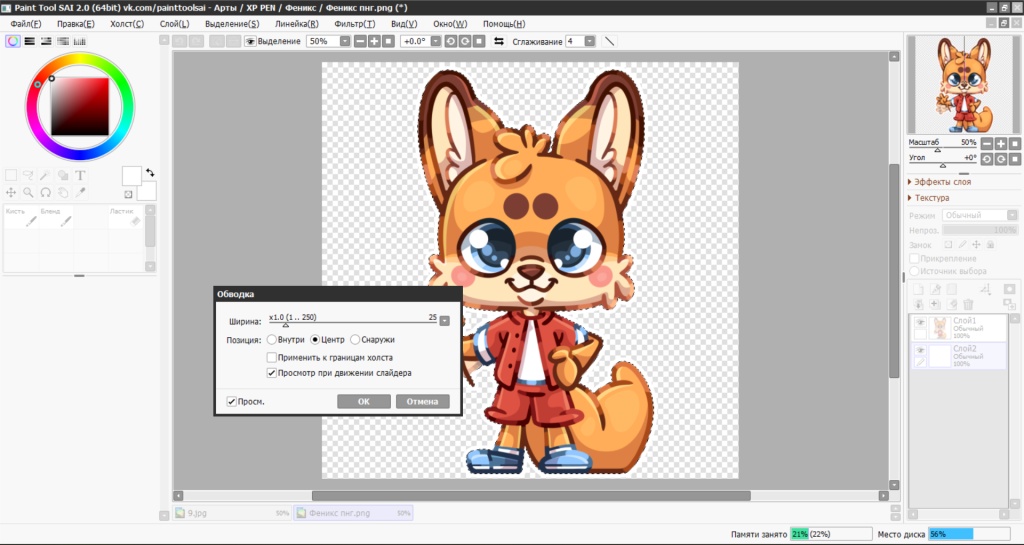
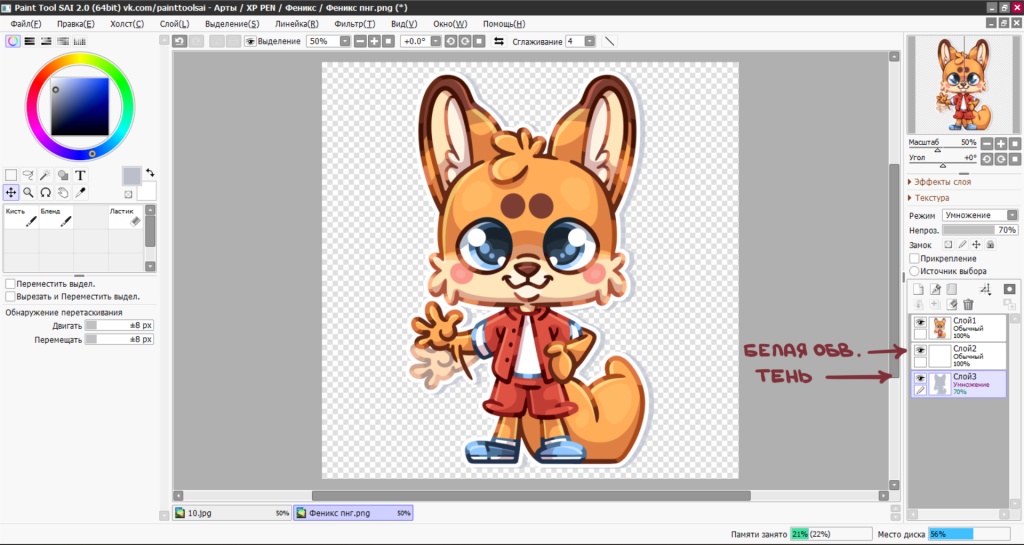
10. Ещё одна неотъемлемая часть стикера – белая обводка и тень. Их можно не делать, а можно добавить при желании. Для удобства закроем основной документ и переместим в программе наш PNG файл. Зажмите «Ctrl» и нажмите на слой с Фениксом, на нём появится выделение. Выберите белый цвет и создаёте новый слой, перетащите его ниже нашей png-картинки. Чтобы создать контур, перейдите в панель «Слой» - «Обводка». Нас интересует позиция «Центр», а с шириной можете поиграться и выбрать насколько толстая обводка вам нравится. Нажимаем «ОК». И снимаем выделение с помощью быстрых клавиш «Ctrl+D».

11. Ниже создадим ещё один слой для тени. Опять выделим через «Ctrl» слой с Фениксом, но в этот раз ещё добавим выделение и на слой с белой обводкой. Для этого зажмите «Ctrl+Shift» и кликните на слое с обводкой. Вы заметите, как курсор поменяется на плюсик. И на этом новом слое закрашиваем выделение холодным или теплым оттенком, можно просто серым. Ставим у слоя режим наложения «Умножение» и немножко снижаем его непрозрачность на 50-80%.

Вот и всё. Так же сохраните этот вариант в формате PNG и стикер готов. Дальше его можно загрузить в одну из социальных сетей и отправлять своим друзьям. А можете собрать коллекцию и даже напечатать в формате наклеек.

Автор: Анастасия Юхновец
Другие статьи

Что такое модный нынче карточный своп? Как создать свою карточку, какие требования есть к ним – рассмотрим подробно.

Разбираемся, стоит ли подключать кабель HDMI от интерактивных дисплеев Artist и Artist Pro к компьютеру на «горячую»?

Как превратить любого зверя в очаровашку? Делимся секретами этого волшебного превращения.
