
Векторная иллюстрация активно набирает популярность, но сама программа векторной графики Adobe Illustrator может показаться сложной для освоения. Обилие инструментов и техник работы может напугать новичка и запутать. Этот урок поможет вам создать интересную иллюстрацию быстро и просто, даже если вы пользуетесь данной программой впервые. Моим верным помощником будет графический планшет XP-PEN Deco mini 7, но можно использовать и меньший размер планшета – Deco mini 4. Подойдет и графический планшет без кнопок, например, Deco Fun S - в этой работе нам особо не понадобятся горячие клавиши, ведь я буду использовать всего два инструмента, и горячие клавиши, которые я могу вынести на кнопки пера. Этого достаточно, чтобы оптимизировать процесс и прийти к результату быстро.
Мы с вами будем работать в технике полигональной графики. Полигон (от греч. polýgonos – многоугольный) ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев).
Для создания картинки нам понадобится исходник. Это может быть фотография совершенно любого жанра. Может это будет изображение вашего любимого питомца, ваш собственный портрет, красивый цветок или пейзаж. Единственное, для первого раза рекомендую брать более цельное изображение, без излишних мелких деталей, с ним работать будет проще. В данном случае для примера выбрала фотографию лемура, уж очень люблю этих животных :)
Что ж, приступим!
Шаг 1.
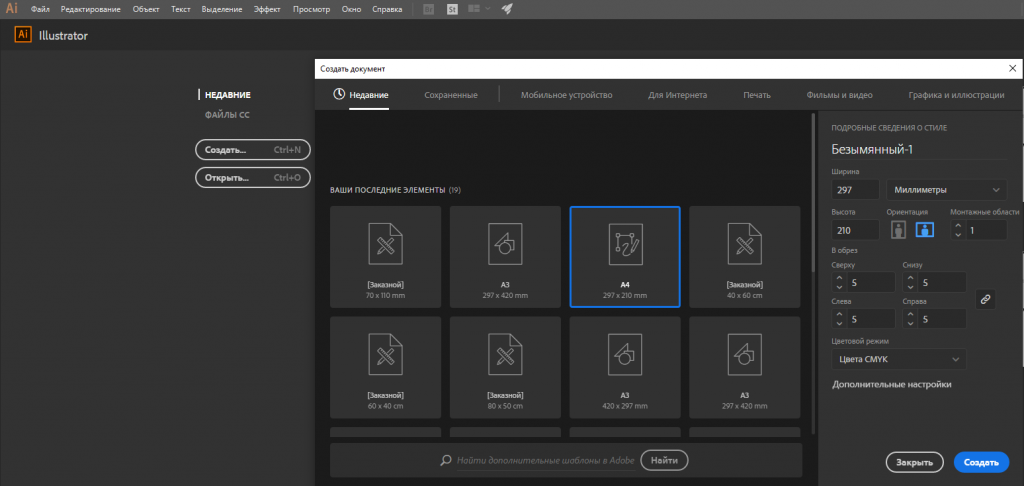
Первым делом нам необходимо создать рабочую область. Её размер непринципиален, т.к. это векторная иллюстрация и в случае необходимости размер можно увеличить без потери качества. Если после вы собираетесь печатать изображение, то рабочую область задавайте под размер печати, я же просто выберу документ формата А4.

Шаг 2.
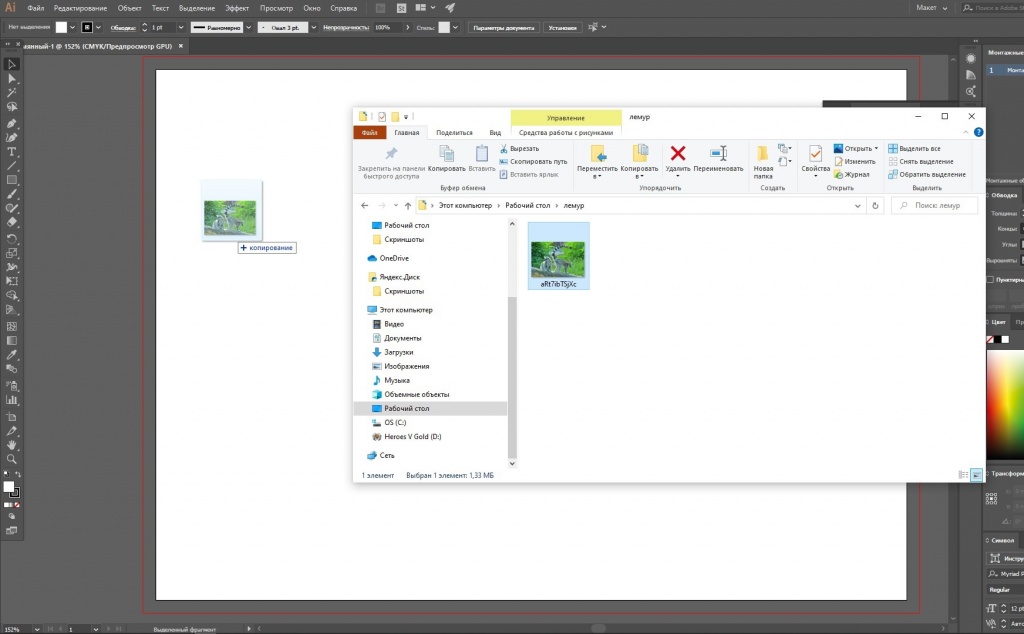
Выбранную фотографию помещаем на монтажную область. Для этого вам нужно просто перетащить изображение из папки в программу)

Далее я выделяю открытую фотографию нажатием пера и нажимаю сочетание клавиш «Ctrl+2», это закрепляет изображение и теперь я не смогу случайно сдвинуть его в процессе работы.
Шаг 3.
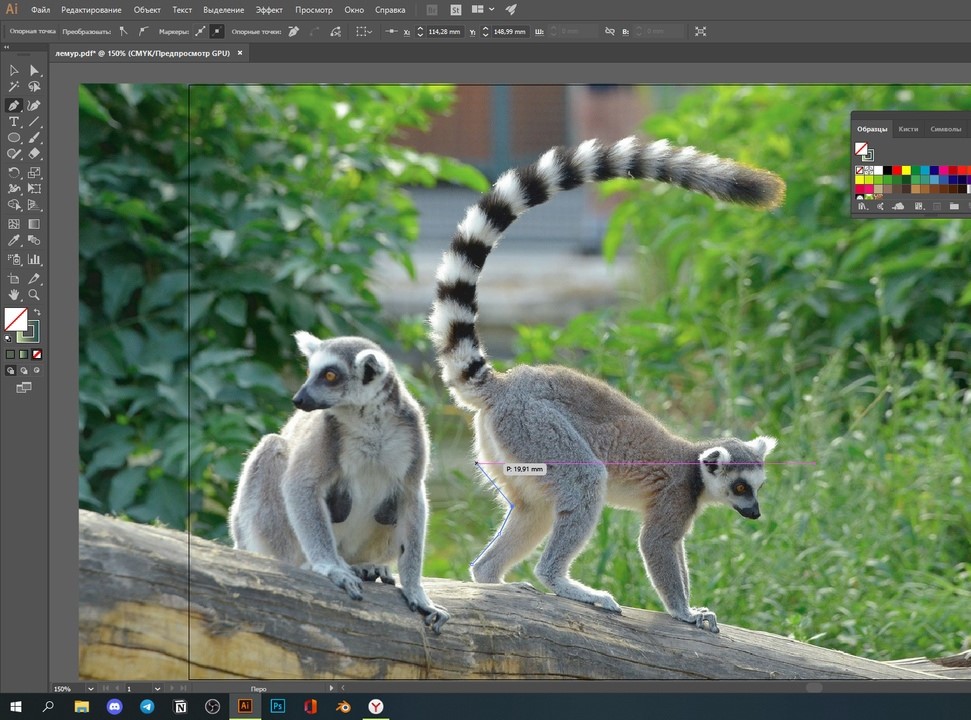
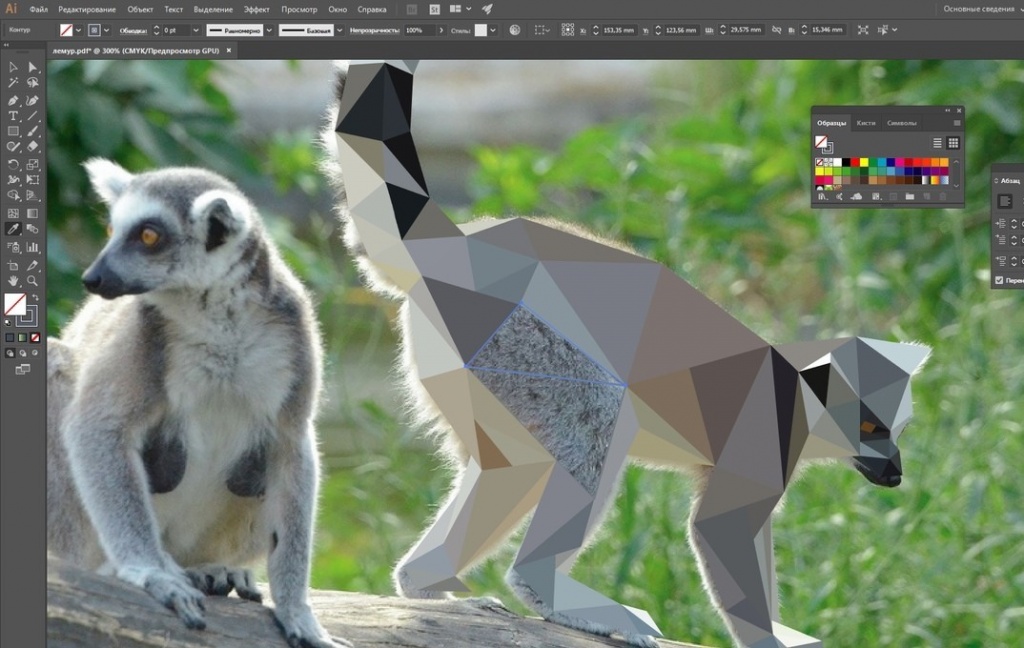
Нам понадобится инструмент «Перо» (горячая клавиша «P»). Основная задача данного этапа работы состоит в том, чтобы разбить исходное изображение на полигоны - составные части картинки. Я буду делать полигоны треугольной формы, это классический вариант для такого рода иллюстрации, но вы можете экспериментировать и использовать четырех или даже пяти угольники)
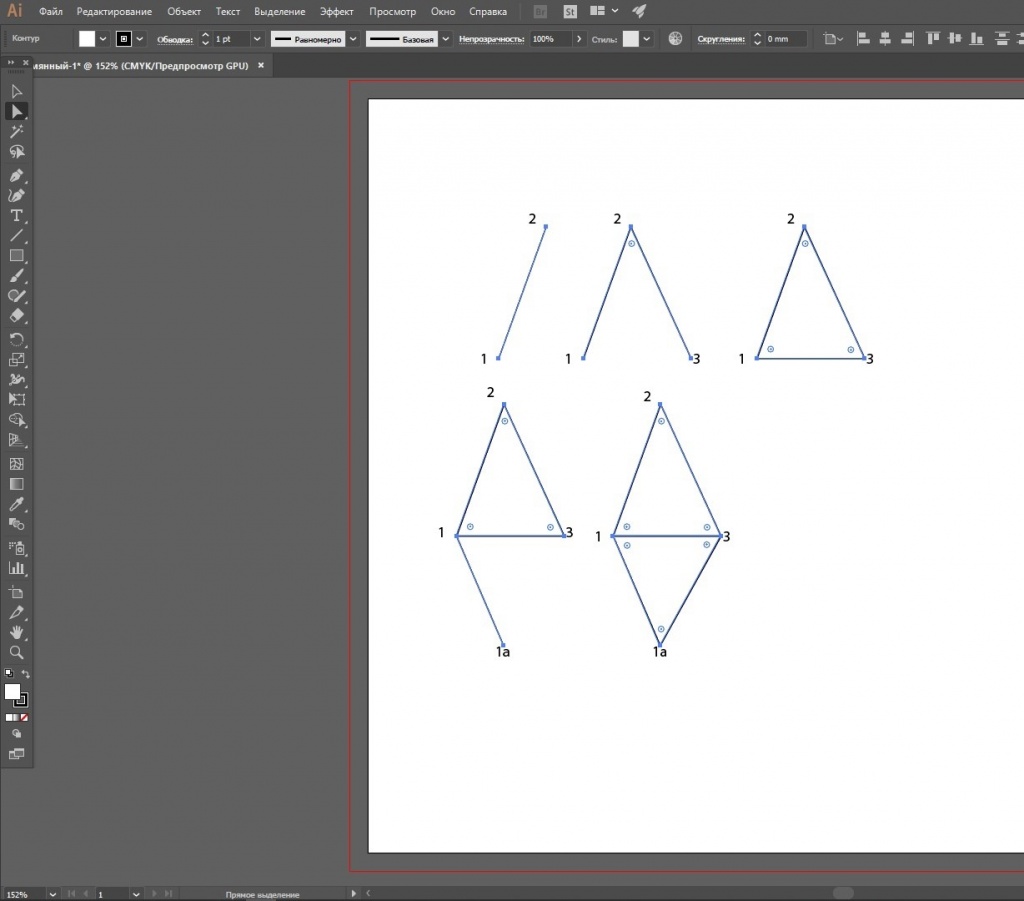
Итак, постепенно начинаем обрисовывать картинку. На картинке вы можете видеть пример поэтапной отрисовки треугольников. Инструментом «Перо» мы ставим начальную точку (1), приводим линию к вершине треугольника – вторая точка (2), спускаемся вниз и ставим третью точку(3). Обязательно замыкаем треугольник, приводя линию в точку 1. Также начинаем второй треугольник. Ставим точку 1а, ведем в точку 1, затем в 2, стыкуя треугольники. И возвращаемся в точку 1а. Таким образом у нас получаются два замкнутых контура, которые вы впоследствии сможем залить цветом.

Стараемся, чтобы треугольники заключали в себе места одного цвета и тона.

Перо сильно упрощает работу, я могу быстрее и точнее попасть в контур.
Шаг 4.
После того, как я обвела уже всего лемура и получила сетчатое изображение, наступает время придать ему цвет! Это делается очень просто, все, что необходимо – выделить отдельный треугольный полигон нажатием и инструментом «Пипетка» (горячая клавиша «I») нажать в центр треугольника, мы скопируем цвет с картинки лемура.


Шаг 5.
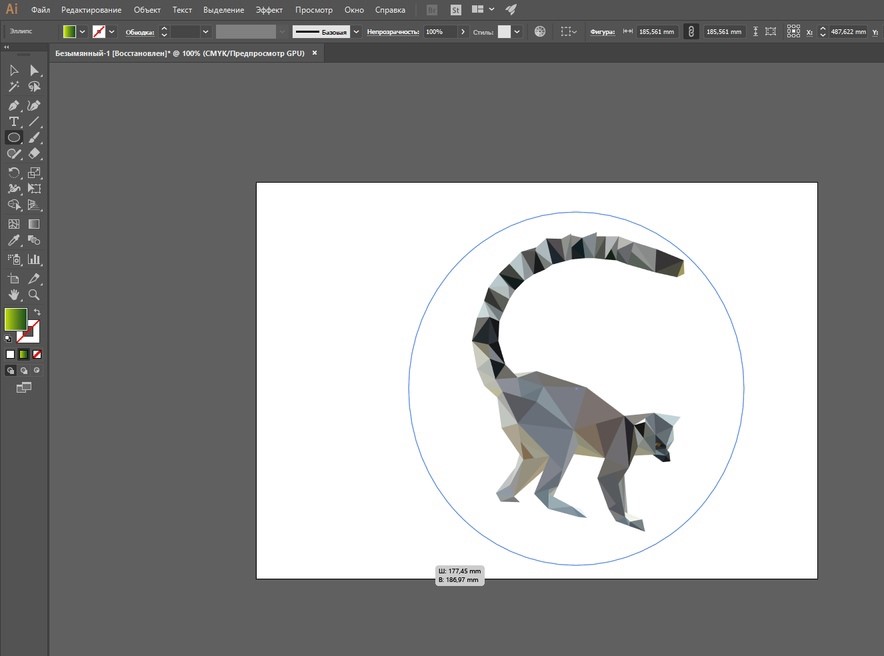
Теперь, когда лемур готов, осталось лишь убрать фоновую фотографию и нарисовать фон самим! Для этого нажимайте «Alt+Ctrl+2». Теперь фотография снова может двигаться, я просто удаляю её.

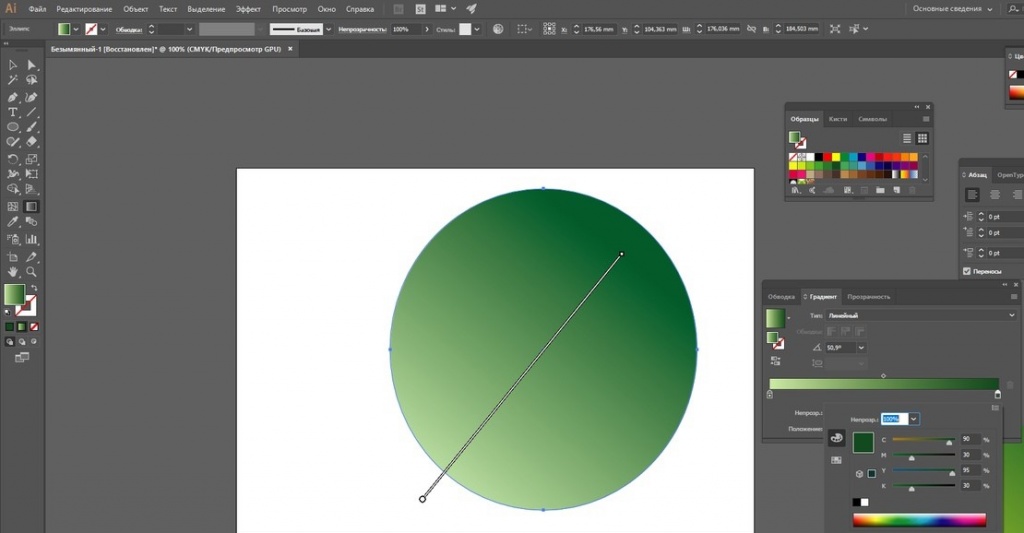
Инструментом «Эллипс» создаю окружность. В ней делаю градиент, напоминающий зеленый фон фотографии. Для этого выбираю окружность, нажимая на неё пером, и использую инструмент «Градиент» (горячая клавиша «G») . Появляется шкала градиента, где вы можете поменять цвета и настроить переходы.

После того, как вы получили нужный переход, ещё раз выберете окружность и нажмите сочетание клавиш «Shift+Ctrl+[», это перенесет окружность на задний фон, за лемура.
И вот что у меня в итоге получилось:

Надеюсь этот простой и быстрый метод создания иллюстрации с помощью планшета придется вам по душе. Не забывайте, что вам не обязательно работать по фотографии, вы можете собственноручно нарисовать эскиз используя планшет, а затем обвести и раскрасить его сами!
Удачи в ваших начинаниях!
Автор: Александра Гунар
Другие статьи

Что такое модный нынче карточный своп? Как создать свою карточку, какие требования есть к ним – рассмотрим подробно.

Разбираемся, стоит ли подключать кабель HDMI от интерактивных дисплеев Artist и Artist Pro к компьютеру на «горячую»?

Как превратить любого зверя в очаровашку? Делимся секретами этого волшебного превращения.
